Input Devices
In this article I would like to explore input devices. I spend a lot of my time interacting with computers and think that we should try to make that experience as optimal as possible.↘️ Skip to the latest update
January 2021

At the same time, I also switched from a full size keyboard to the rather smaller Preonic. Not only is it 'missing' a bunch of keys, it also sports an ortholinear layout, meaning the rows aren't horizontally offset. The ortho-linearity was not a big issue, but remembering the combinations for the various special characters is still ongoing.
When building the keyboard, I included a rotary encoder which acts as a scroll wheel and volume knob.
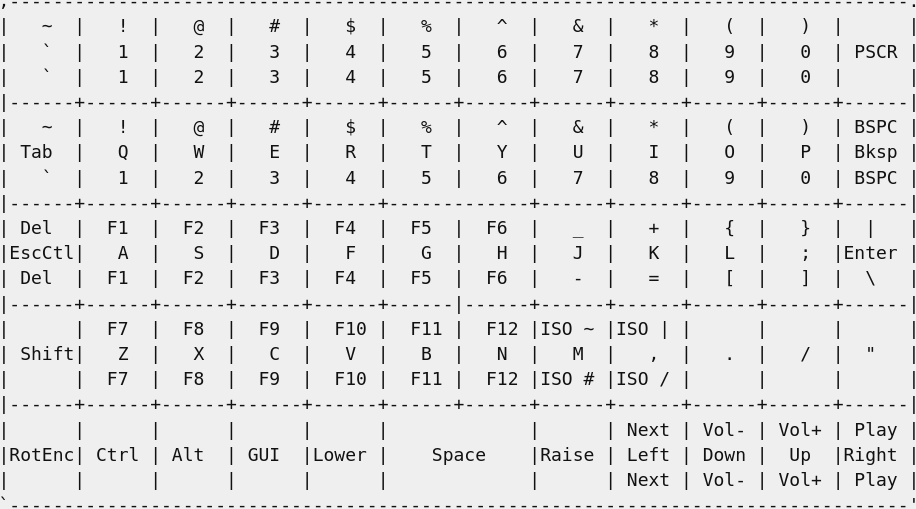
Click here to see the keyboard layout in detail
If you're interested in trying my keymap on your Preonic, or just want to take a closer look, you can find my QMK fork on GitLab.The ASCII-Art image below shows the keyboard layout. QMK supports a concept called 'layers', which can be thought of like the shift key. If the raise or lower keys are pressed, the upper, resp. lower keycodes are invoked instead of the center one.
For example: As usual K yields
k,
raise + K yields =,
and lower + K yields +.
The entire keymap is very close to the default keymap the Preonic ships with.

Conclusion
After two weeks, I must say that the pen tablet is a surprisingly intuitive input method. It is also very comfortable, because I can hold the pen in a relaxed, natural way. As for the keyboard, I'm still getting used to it and there is a higher frequency of typos. Not moving my hands far away from the home row is great, and it feels right.
February 2021
After about 5 weeks of usage I'm mostly used to the new keyboard layout. I think the layout is good, but I would like to try a split keyboard. Current candidates I'm looking at are:- The Nyquist, which is simply a split version of the Preonic I'm using now
- The Ergodox, which offers more keys, thumb clusters, and a tilting feature